Trong thế giới phát triển web, DOM (Document Object Model) đóng vai trò quan trọng trong việc tạo ra các trang web tương tác và đa dạng. DOM là một biểu diễn của trang web dưới dạng cây của các đối tượng, cho phép bạn thay đổi cấu trúc và nội dung của trang web bằng JavaScript. Trong bài viết này, chúng ta sẽ tìm hiểu cách làm việc với DOM, từ cơ bản đến nâng cao, để tạo ra các trải nghiệm web động và thú vị.

DOM (Document Object Model) là một giao diện lập trình ứng dụng (API) cho các tài liệu HTML và XML. Nó biểu diễn cấu trúc của trang web dưới dạng cây các đối tượng, mỗi đối tượng tương ứng với một phần tử trên trang web. DOM cho phép bạn tương tác với các phần tử này và thay đổi nội dung, cấu trúc, hoặc kiểu dáng của trang web.
Cây DOM là biểu diễn của trang web dưới dạng cây. Mỗi phần tử trên trang web, bao gồm cả các phần tử lồng nhau, đều được biểu diễn bởi một đối tượng trong cây DOM. Cấu trúc này giúp bạn truy cập và thay đổi các phần tử trên trang web một cách dễ dàng.
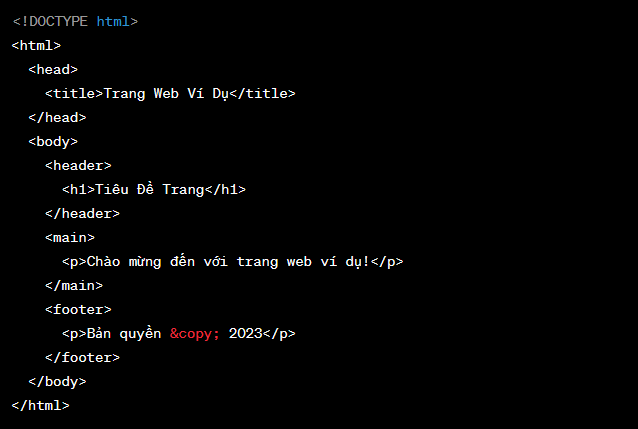
Dưới đây là một ví dụ đơn giản về cây DOM cho một trang web:

Trong ví dụ này, cây DOM bắt đầu từ phần tử và phân nhánh xuống thành các phần tử con như:

Mỗi phần tử này là một nút trong cây DOM.
Để làm việc với DOM bằng JavaScript, bạn cần biết cách truy cập các phần tử và thay đổi thuộc tính và nội dung của chúng. Dưới đây là một số phương thức và thuộc tính quan trọng:
document.getElementById(id): Trả về phần tử có id tương ứng.
document.querySelector(selector): Trả về phần tử đầu tiên mà nó tìm thấy dựa trên selector CSS.
document.getElementsByClassName(className): Trả về một mảng các phần tử có cùng class.
document.getElementsByTagName(tagName): Trả về một mảng các phần tử có cùng loại tag.
element.innerHTML: Truy cập hoặc thay đổi nội dung HTML bên trong phần tử.
element.textContent: Truy cập hoặc thay đổi nội dung văn bản bên trong phần tử (loại bỏ mã HTML).
element.setAttribute(name, value): Đặt giá trị của thuộc tính cho phần tử.
element.getAttribute(name): Trả về giá trị của thuộc tính.
Hãy xem xét một số ví dụ thực tế về làm việc với DOM bằng JavaScript:
// Truy cập phần tử có id là "demo"
const element = document.getElementById("demo");
// Thay đổi nội dung của phần tử
element.innerHTML = "Nội dung mới!";
// Truy cập một phần tử
const element = document.querySelector("img");
// Đặt thuộc tính src
element.setAttribute("src", "new-image.jpg");
// Tạo một phần tử mới
const newElement = document.createElement("div");
newElement.textContent = "Nội dung mới";
// Thêm phần tử vào trang
document.body.appendChild(newElement);
// Xóa một phần tử
const elementToRemove = document.getElementById("to-remove");
elementToRemove.remove();
Việc làm việc với DOM cũng liên quan đến sự kiện (events). Bạn có thể lắng nghe sự kiện và thực hiện các hành động tương ứng khi sự kiện xảy ra. Dưới đây là một số ví dụ về sự kiện phổ biến:
const button = document.getElementById("myButton");
// Lắng nghe sự kiện click
button.addEventListener("click", function() {
alert("Nút đã được nhấp!");
});
const form = document.getElementById("myForm");
// Lắng nghe sự kiện submit của biểu mẫu
form.addEventListener("submit", function(event) {
event.preventDefault(); // Ngăn chặn hành động mặc định của biểu mẫu
alert("Biểu mẫu đã được gửi!");
});
Làm việc với DOM mở ra nhiều cơ hội trong phát triển web. Dưới đây là một số ứng dụng thực tế:
Bạn có thể sử dụng DOM để kiểm tra và xác nhận dữ liệu nhập vào biểu mẫu trước khi nó được gửi đến máy chủ.
DOM cho phép bạn thay đổi nội dung trang web để tạo ra các trò chơi trực tuyến thú vị và tương tác.
Nếu bạn muốn tạo ra các trang web động và tương tác, JavaScript và DOM là công cụ chính.
DOM (Document Object Model) là một phần quan trọng trong phát triển web. Việc làm việc với DOM bằng JavaScript cho phép bạn tương tác và thay đổi trang web một cách động, tạo ra các trải nghiệm web đa dạng và thú vị. Từ việc truy cập phần tử cho đến lắng nghe sự kiện và thay đổi nội dung, DOM mở ra nhiều khả năng cho các nhà phát triển web.
Hãy tiếp tục nghiên cứu và thực hành để nắm vững việc làm việc với DOM và xây dựng các ứng dụng web đẹp và tương tác. Chúc các bạn thành công.
Đăng ký tư vấn miễn phí