JavaScript, với sức mạnh linh hoạt và khả năng tương tác mạnh mẽ, là một ngôn ngữ lập trình phổ biến trong phát triển ứng dụng web. Tuy nhiên, với sự phổ cập, việc kiểm thử và gỡ lỗi ứng dụng JavaScript trở nên quan trọng để đảm bảo tính ổn định và hiệu suất cao của ứng dụng. Trong bài viết này, chúng ta sẽ đào sâu vào các kỹ thuật kiểm thử cơ bản và sử dụng DevTools của trình duyệt để gỡ lỗi.

Kiểm thử đơn vị giúp đảm bảo rằng từng phần của mã nguồn JavaScript hoạt động đúng cách. Một thư viện kiểm thử phổ biến là Jest. Hãy xem ví dụ dưới đây:
// file math.js
function add(a, b) {
return a + b;
}
// file math.test.js
const { add } = require('./math');
test('adds 1 + 2 to equal 3', () => {
expect(add(1, 2)).toBe(3);
});
Kiểm thử tích hợp kiểm tra xem các phần của hệ thống có tương tác đúng cách hay không. Mocha là một thư viện phổ biến dành cho kiểm thử tích hợp:
// file api.js
function fetchData() {
// Logic to fetch data from API
}
// file api.test.js
const { fetchData } = require('./api');
describe('fetchData', () => {
it('should fetch data from API', () => {
// Test logic here
});
});
Kiểm thử giao diện người dùng đảm bảo rằng thành phần giao diện người dùng hoạt động đúng cách. Selenium là một công cụ phổ biến cho kiểm thử UI.
// Example Selenium test script
const { Builder, By, Key, until } = require('selenium-webdriver');
const assert = require('assert');
(async function example() {
let driver = await new Builder().forBrowser('chrome').build();
try {
await driver.get('http://example.com');
await driver.findElement(By.name('q')).sendKeys('webdriver', Key.RETURN);
await driver.wait(until.titleIs('webdriver - Google Search'), 1000);
assert(true);
} finally {
await driver.quit();
}
})();
Trình duyệt cung cấp DevTools giúp lập trình viên theo dõi, gỡ lỗi, và tối ưu hóa ứng dụng JavaScript của họ. Dưới đây là một số kỹ thuật thường sử dụng:
Sử dụng console.log() để in thông tin debug ra console.
function multiply(a, b) {
console.log(`Multiplying ${a} and ${b}`);
return a * b;
}
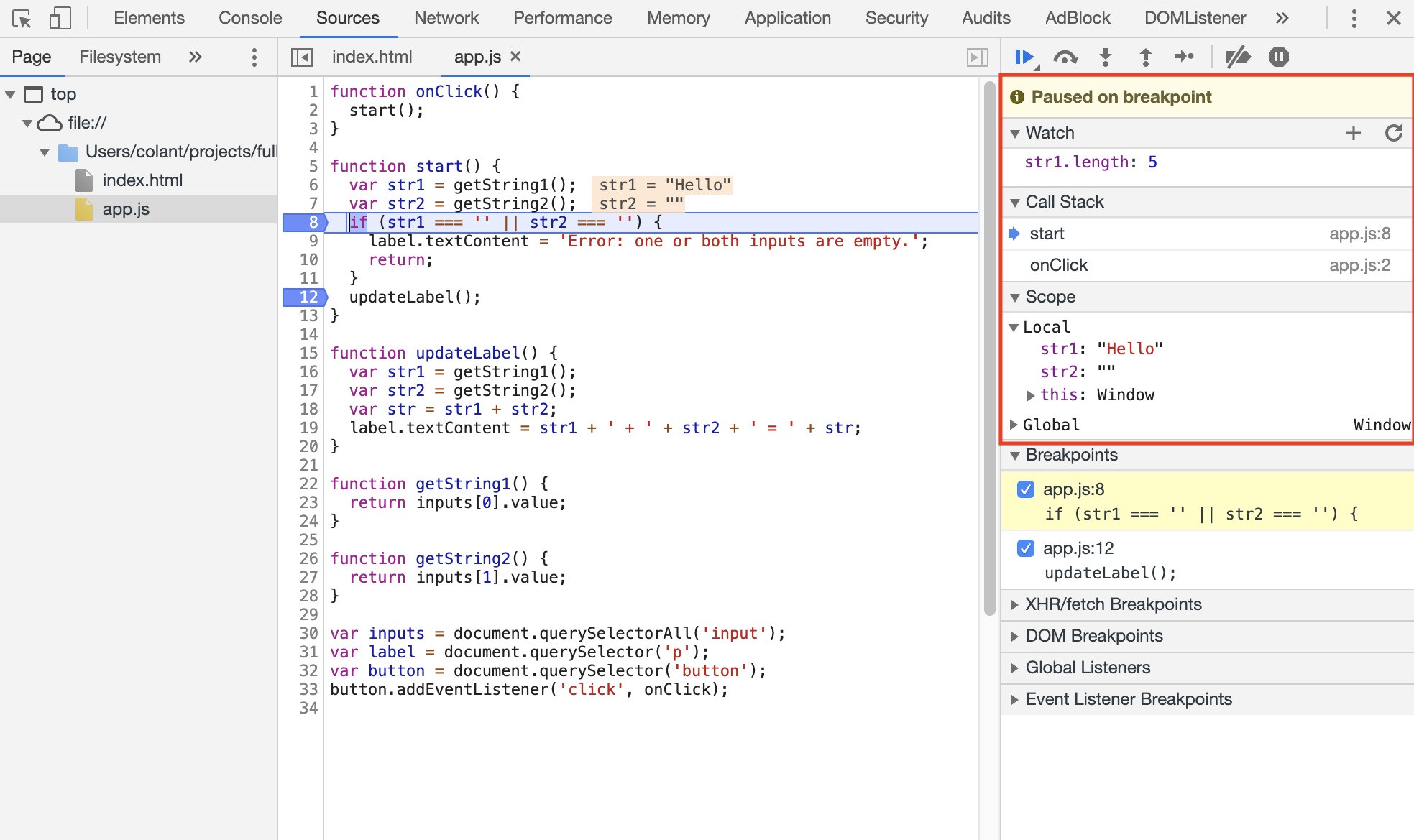
Thêm breakpoints trong mã nguồn để dừng thực thi và kiểm tra giá trị biến.
function divide(a, b) {
debugger; // Đặt breakpoint tại đây
return a / b;
}

DevTools cung cấp thông tin về call stack và giúp theo dõi giá trị biến.

Sử dụng DevTools để ghi lại và phân tích hiệu suất của ứng dụng JavaScript không chỉ giúp bạn xác định các vấn đề hiệu suất mà còn cung cấp cơ hội tối ưu hóa mã nguồn của mình. Hãy thực hiện thường xuyên để đảm bảo ứng dụng của bạn hoạt động mượt mà và hiệu quả.
Kiểm thử và gỡ lỗi là một phần quan trọng trong quá trình phát triển ứng dụng JavaScript. Bằng cách sử dụng các kỹ thuật kiểm thử cơ bản và tận dụng DevTools của trình duyệt, lập trình viên có thể đảm bảo rằng mã nguồn của họ hoạt động đúng cách và hiệu quả. Hãy thực hành và trải nghiệm để trở thành một lập trình viên JavaScript thành thạo!
Đăng ký tư vấn miễn phí